My works
OpenLearning
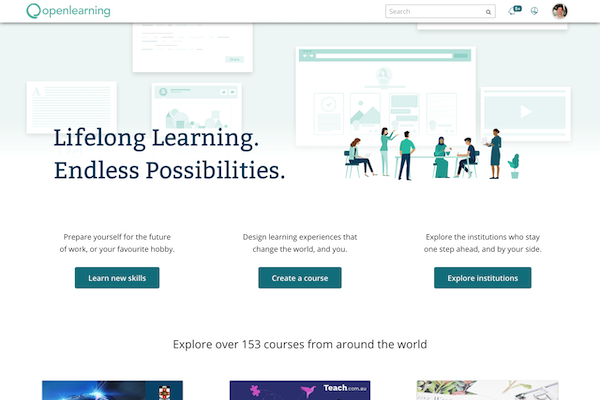
Maintain and improve OpenLearning platform in terms for functionalities and performance by using a wide range of technologies includes ReactJS/Redux, SASS/LESS, Python, Webpack, PostgreSQL and mongoDB.
Improved usability and accessibility of the platform, ensured the platform meets the WCAG standard.
OpenLearning
Computerworld
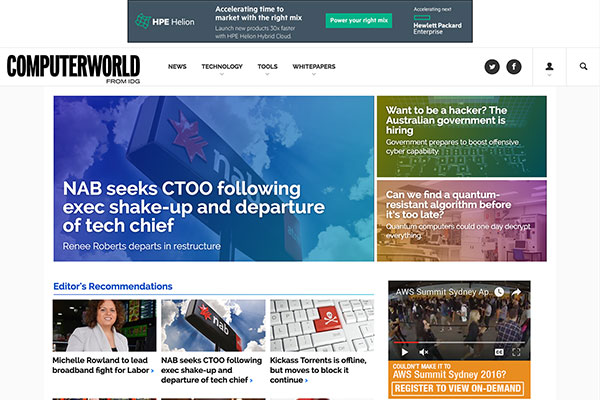
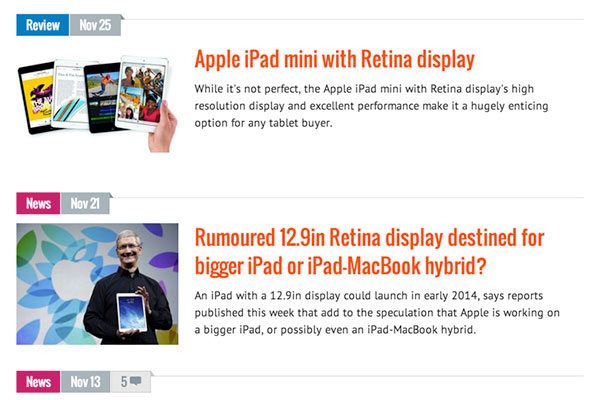
Computerworld Redesign - Redesigned Computerworld is more content focus, responsive and optimised for mobile.
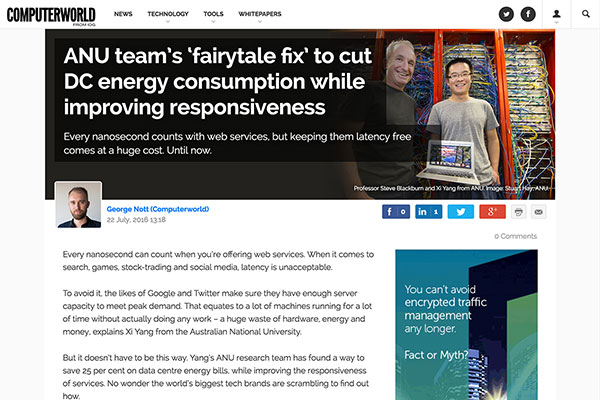
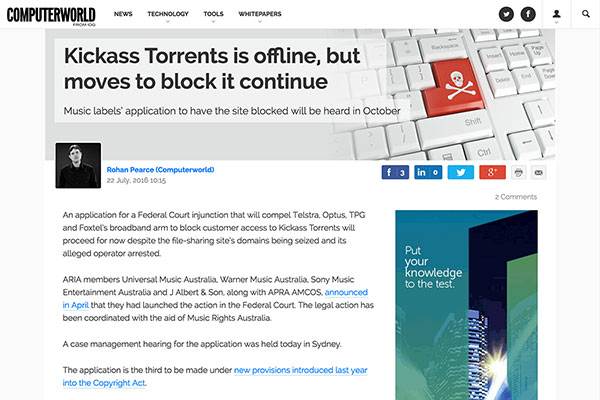
The article page includes infinite scroll and redesigned header. Infinite scroll allows readers to scroll to the next article without reload the page. The header was carefully designed - combining the title and graphic elements to provide context for the article efficiently.
Received "Website of the Year award" at the 2016 Consensus IT Writers Awards.
Computerworld
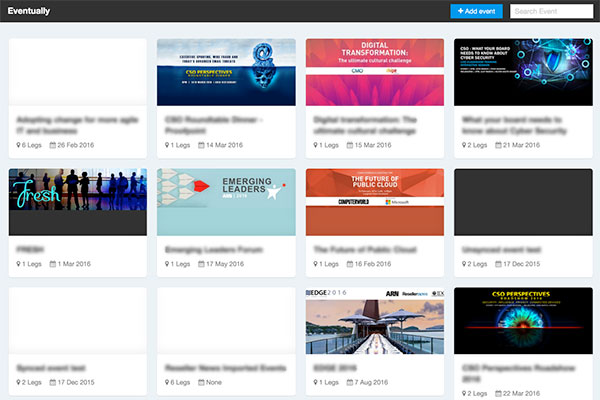
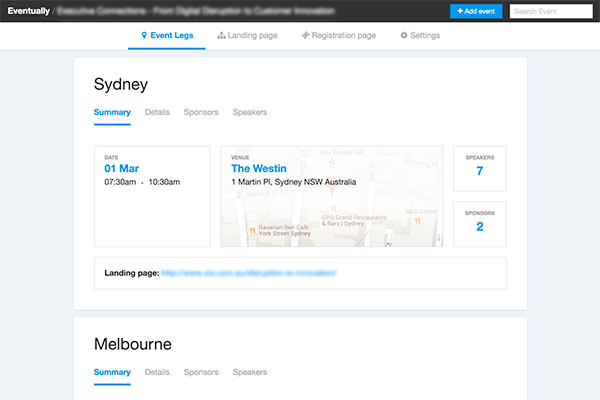
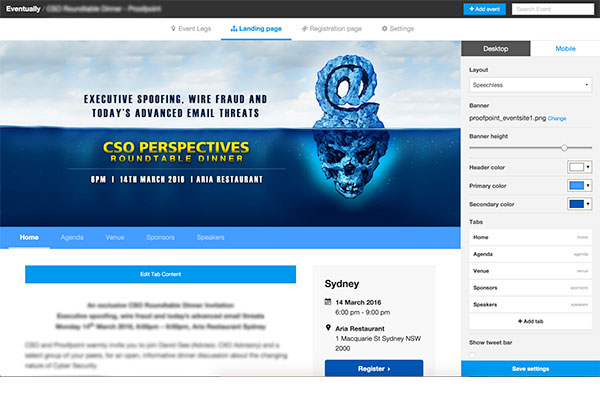
Eventually
Eventually - an system for managing events and creating landing page for events. Simple-to-use UI and sophisticated backend allow anyone to create landing page for events effortless. In this project I pushed for using ReactJS to enhance the site authoring UI, where users can see live preview while they making changes.
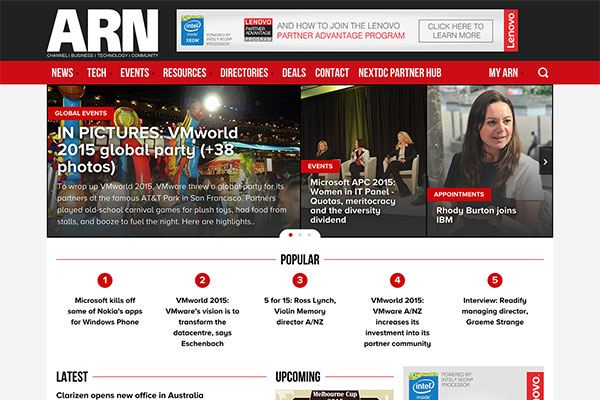
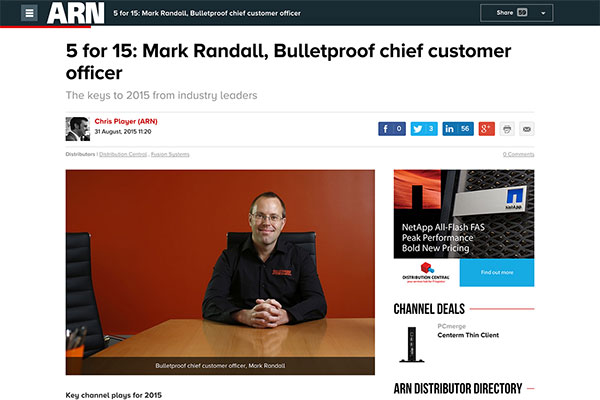
ARN
ARN Redesign - cleaner, more content focus and responsive. Improved header nav makes it easier to navigate the site. Implemented infinite scroll for articile page, used pjax for slideshow pages for faster page load.
ARN
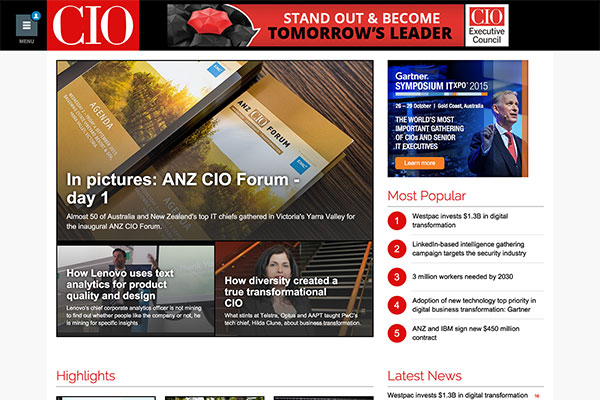
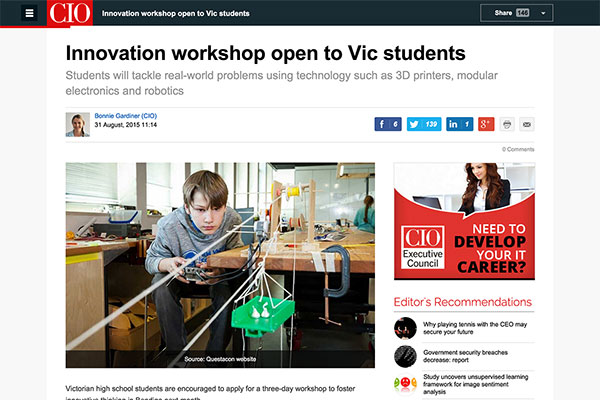
CIO
CIO Redesign - cleaner, easier to navigate, responsive and more content focus. Implemented infinite scroll for articile page, used pjax for slideshow pages for faster page load.
CIO
Mocha
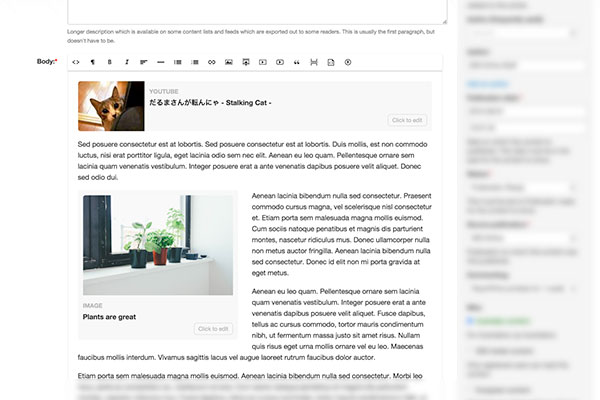
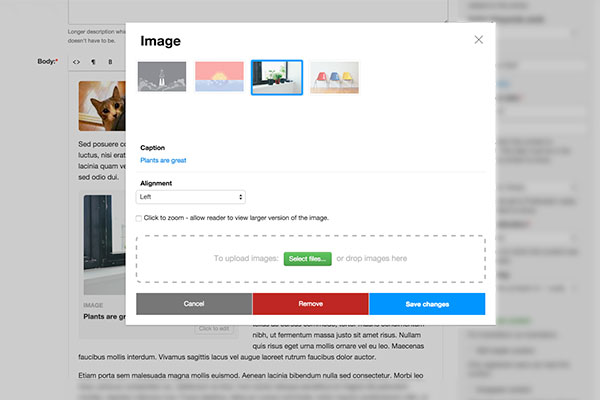
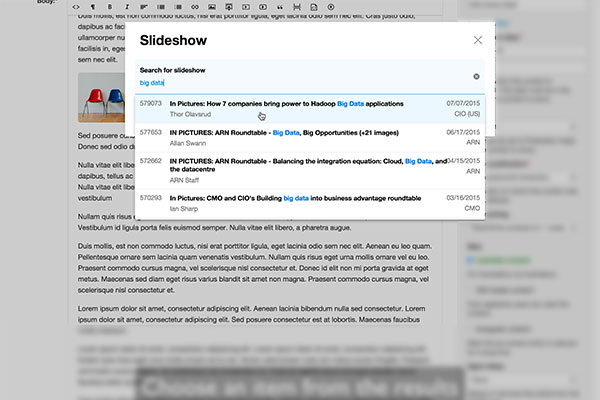
Adding wysiwyg editor into Mocha - our CMS for IDG sites. The goal was to provide a better way for jouralist to post their articles. We built the editor on top of Redactor editor, adding custom functionalities using ReactJS. Custom functionalities includes:
- A user-friendly interface to choose or upload images to be inserted into article.
- Ability to search for existing articles/slideshows/videos from our CMS and put them into the article.
- Ability to drag and drop to rearrange elements inside of the article.
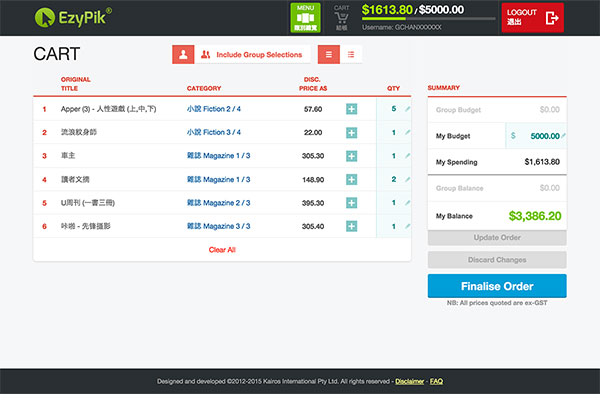
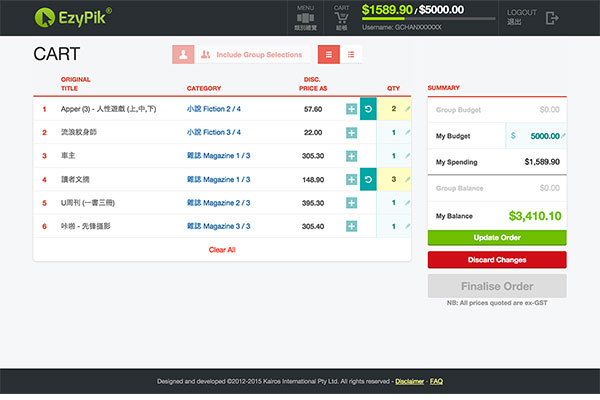
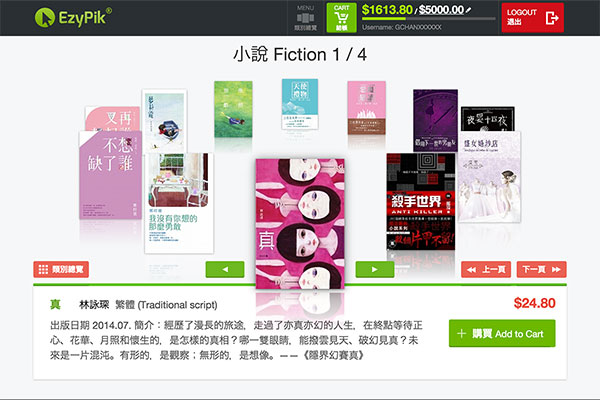
Ezypik
Redesigned Ezypik's UI to be modern and user-friendly. Its bilingual interface makes sure the system caters users with different culture background. EzyPik is a platform where readers can vote for the books they want in their local libraries.
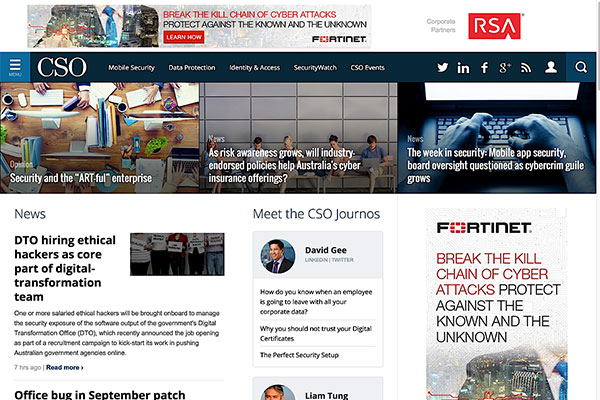
CSO (IDG)
Redesigned CSO to be a more modern website which is clean and easy to navigate.
CSO
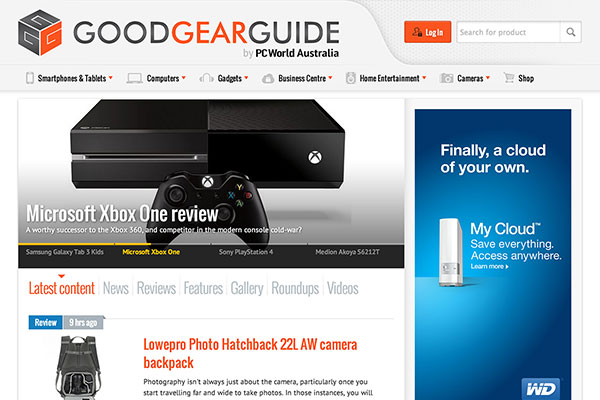
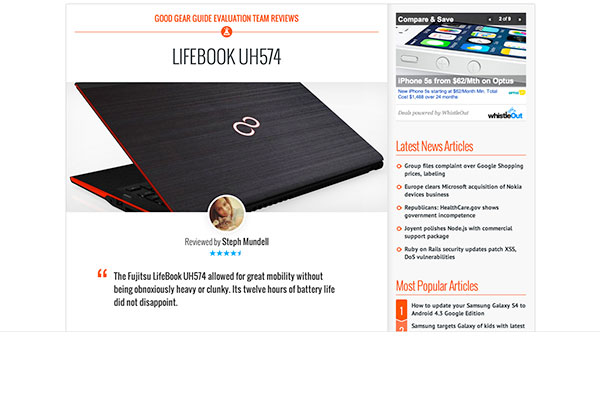
Good Gear Guide (IDG)
A redesign for Good Gear Guide. The main goals for the redesign were to give the site a new fresh look and identity, making the site clean and easy to navigate. The HTML code has been optimized for faster load time.
Good Gear Guide
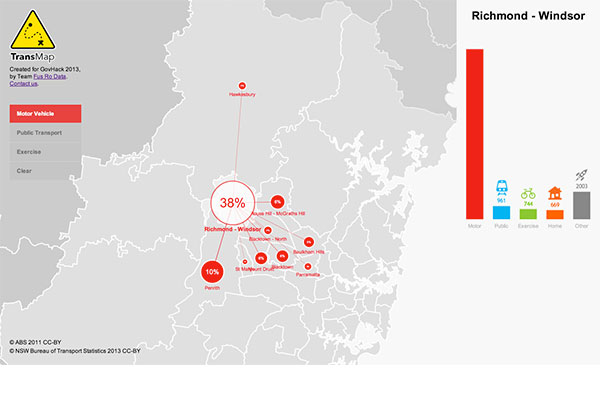
TransMap (GovHack 2013)
This is a project for GovHack 2013, it. I worked in a team of three, we were given 48 hours to complete the project, and I was responsible for the UI design and implementation. TransMap visualize how people travel to work in NSW Greater Metropolitan Region. We won the Best Use of Spatial Data award. The interface was built using Raphaël, which is Javascript library for working with SVG.
TransMap / GovHack Team Page
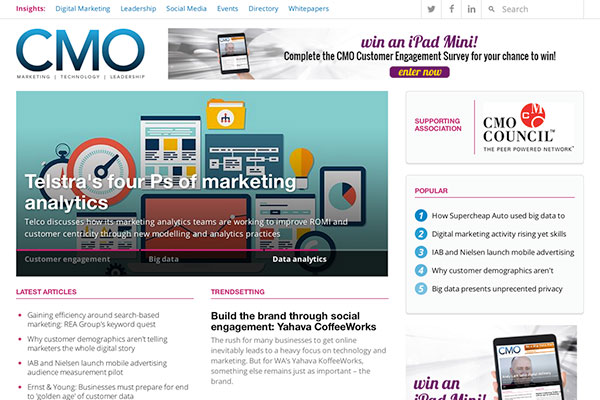
CMO (IDG)
CMO Australia is a brand new site addressing the unique marketing, technology and leadership challenges chief marketers face. My task was just design and implement the front-end for the new site. The site uses Foundation, it's responsive and optimized for all screen sizes (desktop and mobile).
CMO
iBIMS
iBIMS is a library information management system which supports foreign languages (e.g. Chinese/Spanish). I have created ibims.com.au which is gateway to library databases, it also contains informations about iBIMS. This is a bilingual website, the challenge is to cater people with different culture and age groups while keep the website clean. This is a responsive website built based on Foundation, it is optimized for all screen sizes.
iBIMS
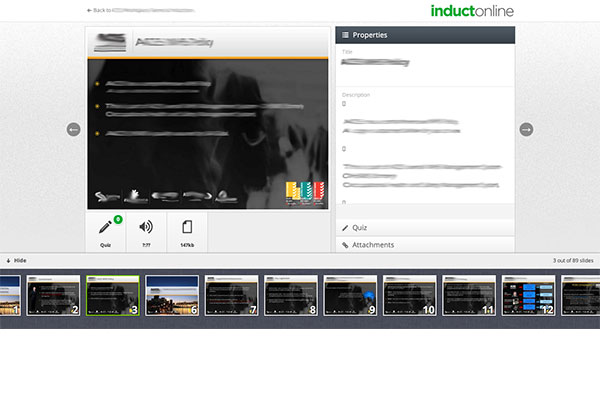
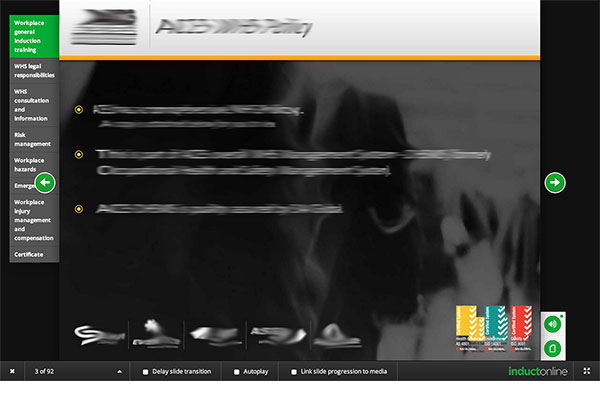
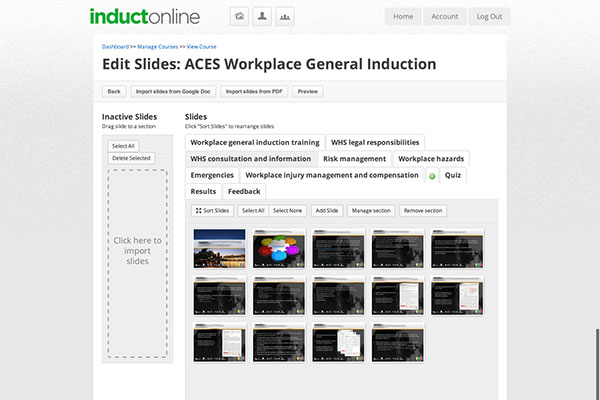
InductOnline
InductOnline is web application for inducting employees/contractors. I was responsible for designing and implementing the frontend. My aim is to make create intuitive interface to make interactions as effortless as possible. These interactions including: sorting/editing presentation slides, adding media to slides, and presenting the slides with multimedia. (Note: Images have been edited for client confidentiality)
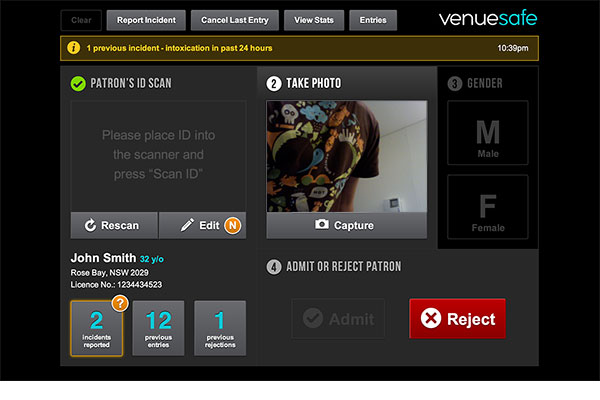
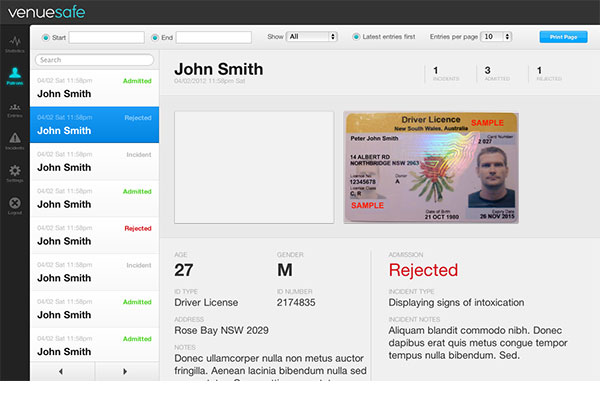
Venuesafe
VenueSafe is a photo identification systems across a range of industries. I was responsible for designing and implementing interface for the system. The interface is full optimized for touch screen, for usage in dark environment (e.g. night club) with simple workflow and easy-to-use interface. (Note: Images are not actual screenshots but testing pages/mockups)
More information